Our Strategy
The Thinker Approach
We embarked on the project by conducting a workshop involving every stakeholder to understand the intent behind the vision clearly. During the workshop, we conducted research, analysis, and documentation leading to a strategy that defined tangible elements of the product.
On deep-diving through the competitive landscape, we discovered many gaps that weren’t addressed. This helped us arrive at product propositions and later, features that differentiated our product from others.
Insights We Drew/ Insights Inferred
On studying industry competitors and learning more about the users helped us understand that the investment sector is a complicated system. To reinvent the wheel, it was important to make the interface and navigation simple.
Being an investment platform, visualized as an e-Commerce platform required specific attention to IA.

Key Strategic Interventions
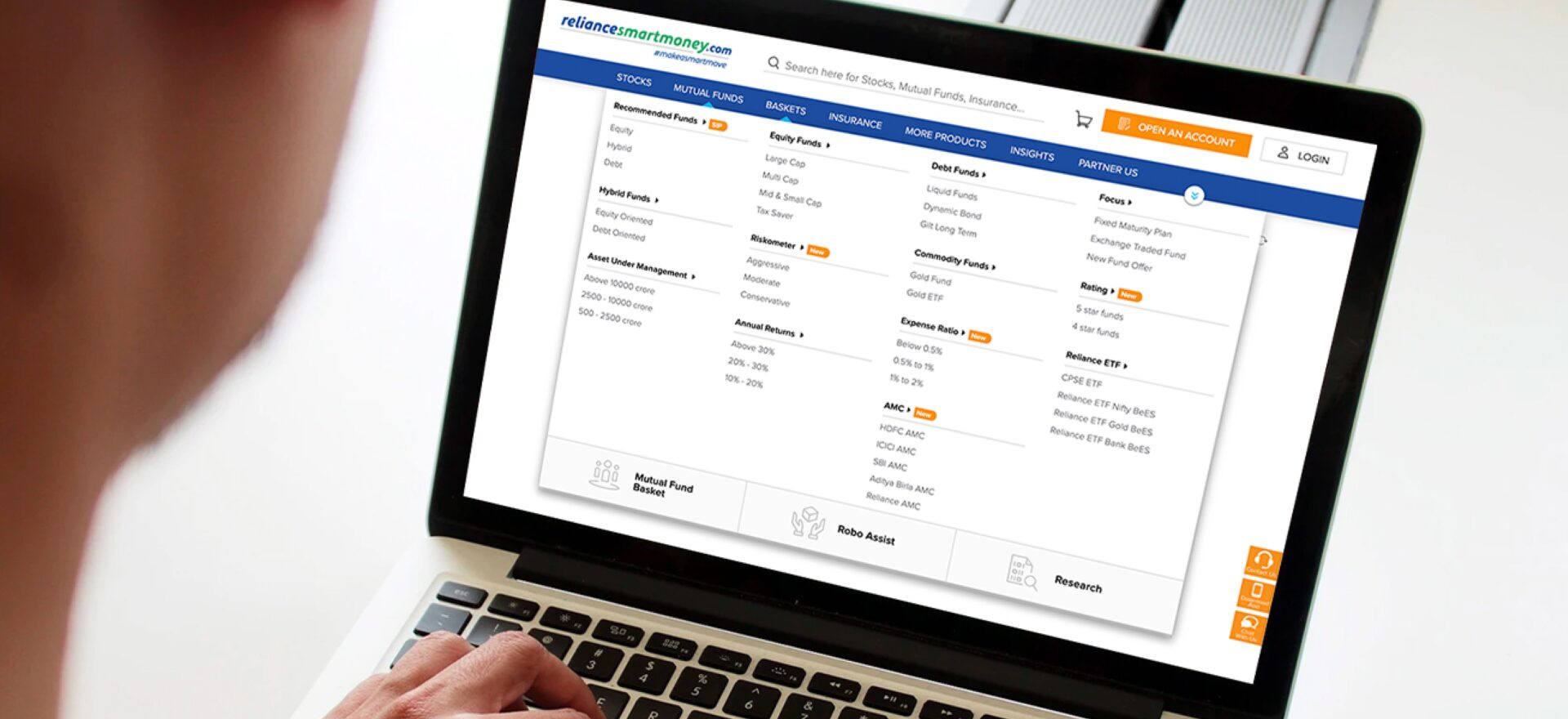
Simplification of the Interface
For a comfortable experience in an investment portal, the design across the platform was crafted to be akin to something they’re used to, an e-commerce platform.
Aggregation of Financial Solution
Designed to be a one-stop solution for all the financial and investment needs of a user.
Robo-Advisory
AI-based tools to help users navigate and understand the platform better.
KEY FEATURES
01
Baskets
We designed pre-set plans that the user can choose when looking for relevant investment options on the platform. These Baskets were divided into several categories based on the users’ requirements, offers, plans, etc., including House Planning, Child Care, Diwali, Top 10 Stocks, Curated By Experts, Tax Savings Baskets, etc.
02
Pre-Filtered Plans
We worked on creating pre-curated plans for users. These are recommended as they search for investment solutions under specific filters. This helpes reduce search time and bounce rates.
03
Stock Filters
We pioneered the system to filter stocks across several categories and specifications to give users an easy-to-use and navigate interface when looking for something as important as stocks to invest in.
This paired with the card-based approach made the experience better. The card-based approach allowed users to view more information at a glance and allowed us to fully highlight essential criteria that is used when investors shortlist stocks of interest.
04
Multiple Cart Management
Mutual funds buying processes are different from investments which in turn vary from stock trading. To avoid the hassle of executing different buying processes, we made the exprocess easier for the investors. With a multi-cart management feature, users can execute an order in one order.
05
Robo Assist
We designed the feature that allows users to create a selective and personalized query as their investment goal. The automated module provides them with relevant investment plans that can help them achieve their goals.

DESIGN ACTIVITIES
Consulting
Stakeholder
Workshop
Conceptualization
Wireframing
Visual Design
Front End
Development
Dev. Coordination
Outcome and Impact
Reliance Smart Money web application was launched to its audience in November 2017. After the success of the web application, mobile apps made their way into the app stores, the following year.
AWARDS

iF Design Award 2018