TL;DR—A few key takeaways from this guide:
- Design for eye comfort, precision and control, accessibility, and innovation.
- Use a consistent visual style, clear and concise labels, and feedback to let users know what is happening.
- Test your designs with users to make sure they are accessible and enjoyable to use.
Stuti Mazumdar & Bhavini Kumari - December 2023

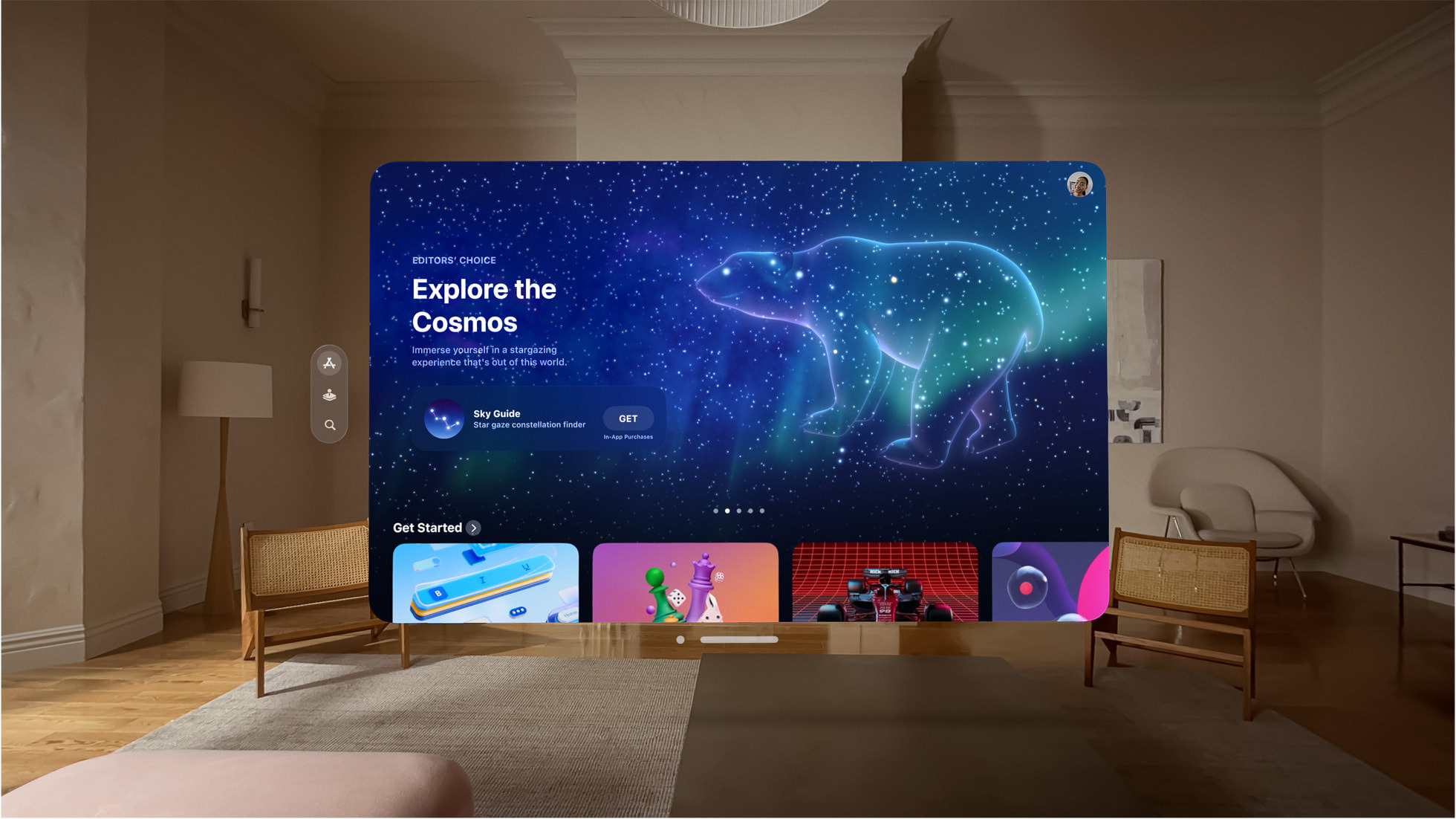
Apple Vision Pro’s immersive realm of spatial design and interaction is here and advancing by the minute! It is a groundbreaking spatial computer, overstepping the bounds of design and interaction, allowing users to enter an infinite 3D space to interact with an app or game while being aware of their physical surroundings.
We’ll go over the ground-breaking features of visionOS and delve into the art of designing for spatial experiences. This guide will enable us to create interfaces that engage the senses and push the boundaries of interaction.
Features That Make visionOS
While designing for the visionOS, it is important to understand the unique features the platform has to offer.
1. Space: visionOS provides a large, open space where people can view virtual content like windows, objects, and scenes.
2. Immersion: Users may switch between various levels of immersion. This can range from a shared space where multiple apps can run simultaneously to a full space where only one app can run.
3. Passthrough: Passthrough allows people to see their real surroundings as they interact with virtual content.
4. Spatial Audio: Spatial audio makes audio sound natural in the user’s surroundings.
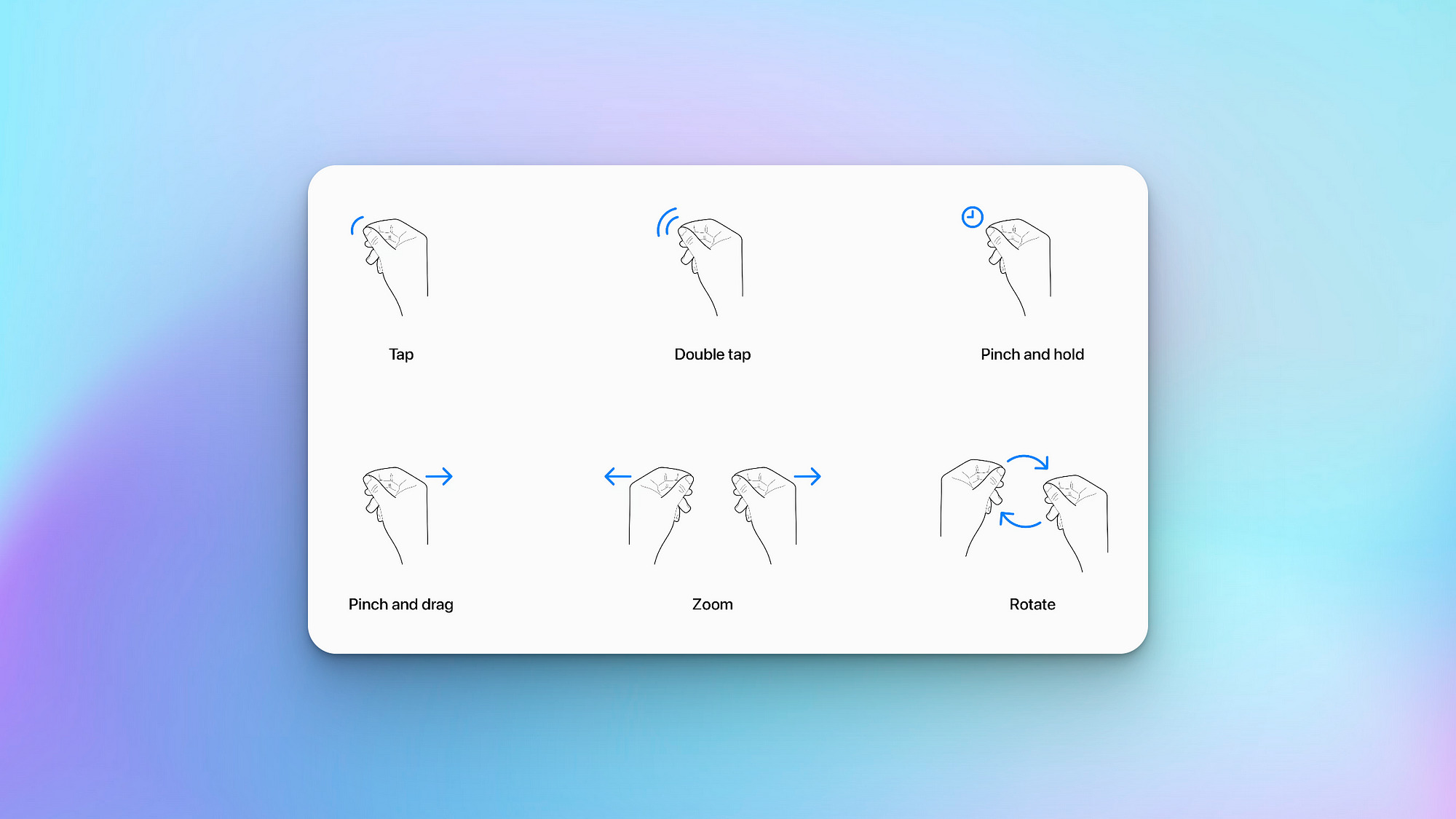
5. Focus and gestures: People interact with visionOS using their eyes and hands. They can look at a virtual object to bring focus to it, and then tap it to activate it. They can also touch a virtual object with their finger.
6. Ergonomics: visionOS is designed to be comfortable to use. The system automatically places content, so it is relative to the wearer’s head, and it does not require people to move around to interact with content.
7. Accessibility: visionOS supports a variety of accessibility technologies so the users can perform the interactions that work best for them.

14 Guidelines to Keep in Mind When Designing for visionOS
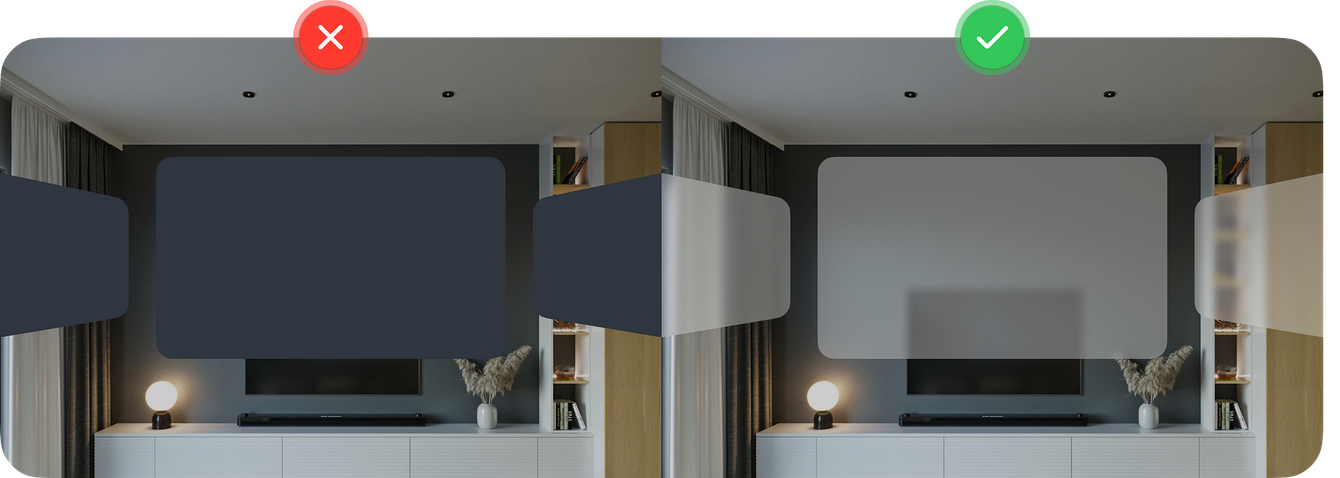
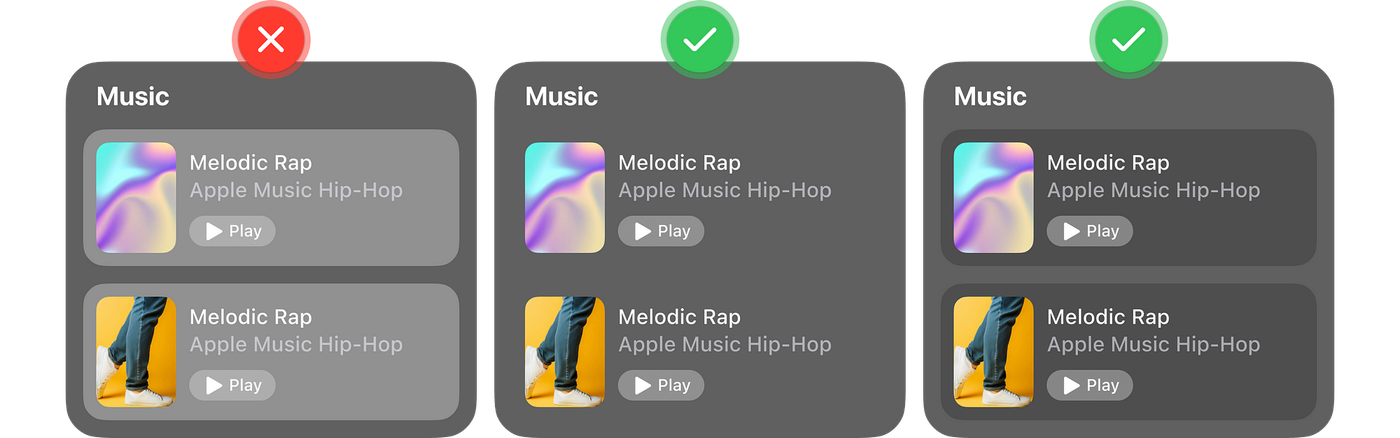
1. Choose transparency over solid colors in your visionOS app.
Solid colors can make it difficult for people to see what is happening in the background, and they can also make the app or game feel congested. Instead, use glass materials or transparent colors so that people can still see their surroundings. This will help them stay aware of their environment and avoid accidents.
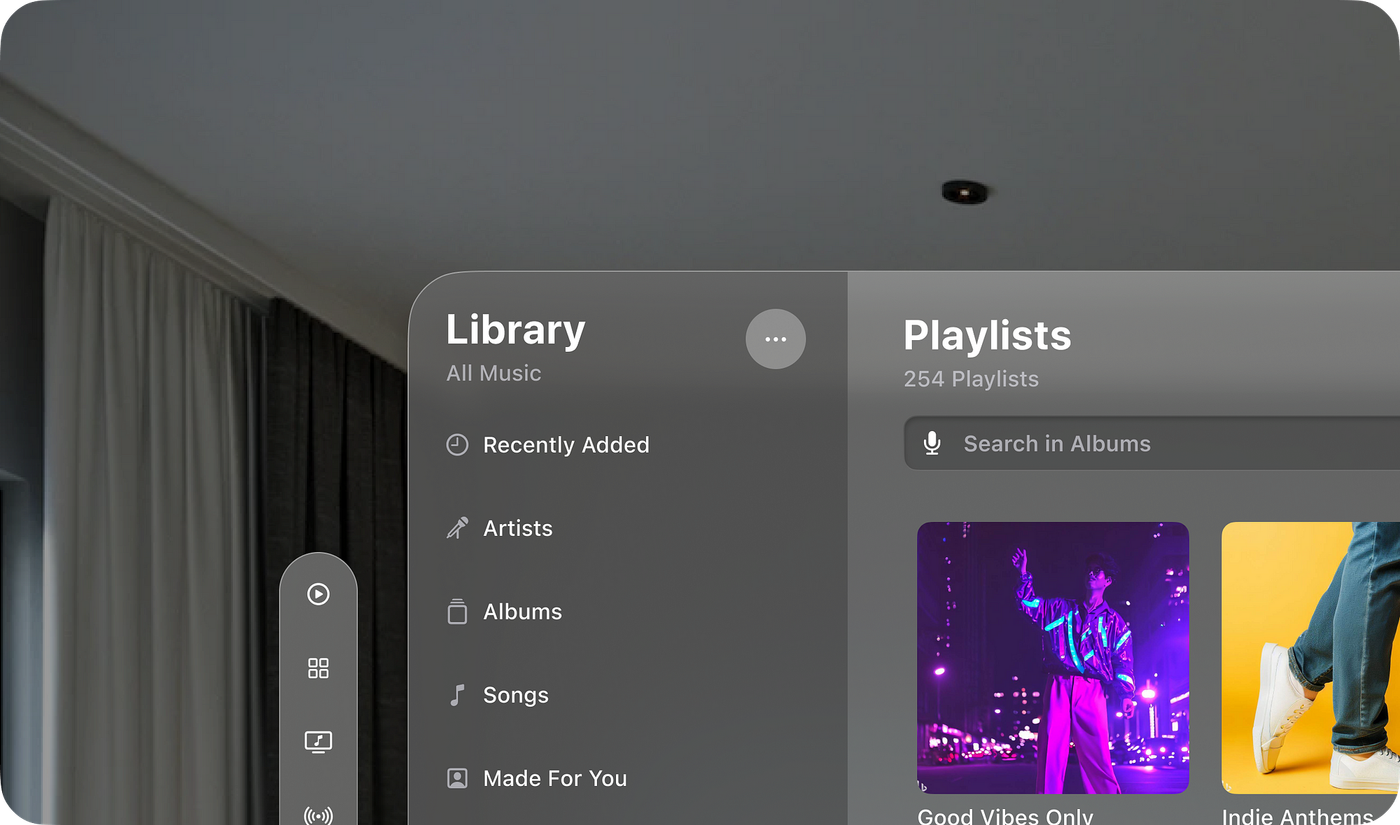
2. White is the default text color in visionOS apps.
This is because white text is the most legible on most backgrounds, including glass materials. However, if we use a color other than white for our text, we need to make sure that it contrasts well with the background to ensure legibility.


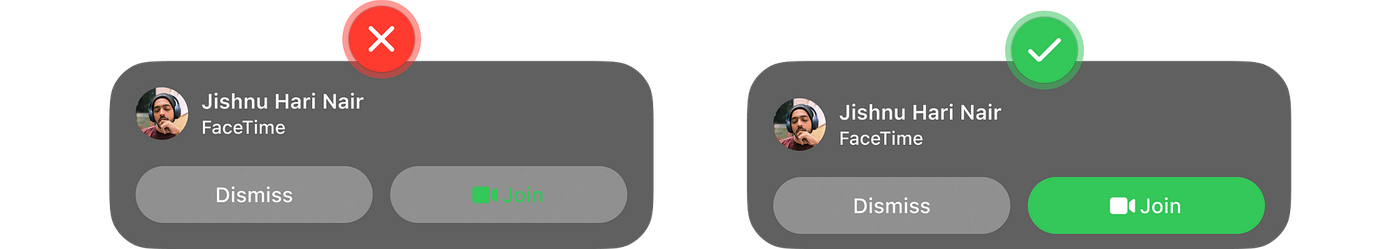
3. If you must use color, do so in the background layer of your visionOS app.
This is because the color of the glass material can change depending on what is behind it. If we put colorful elements on top of the glass material, it may be difficult to see if the color of the glass is similar.
4. Do not stack light materials on top of each other in your visionOS app.
This is because light materials can blend, making it difficult to see the different layers.


5. Use bolder font weights for better visibility and legibility, especially for body text.
This is because bolder fonts have thicker strokes, which make them easier to see, especially for users with vision impairments.
6. Avoid placing anything too high up or too far down in your visionOS app.
This is because it is easier for the neck to move left and right than up and down. If we place something too high, users will have to crane their necks to see it, which can cause neck pain and fatigue.
7. Place the most essential information at the center of the user’s field of view.
This is because it is the easiest place for people to see and interact with content without having to move their heads too much. It also helps to reduce distractions and focus on what matters.


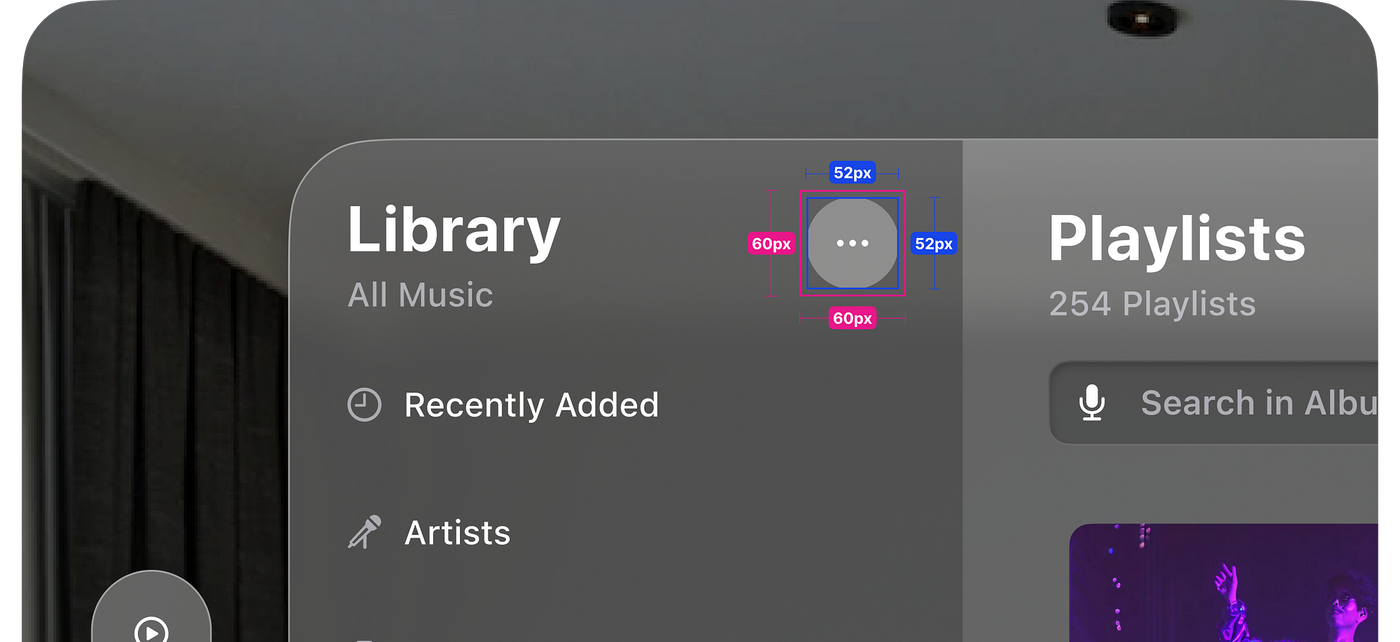
8. Interactive elements in visionOS apps and games must have a target area of at least 60 points.
This means that the entire interactive element, including its padding, must be at least 60 points wide and 60 points high.
9. Clearly indicate the state of the elements to the user.
This includes interactive, inactive, and selected states. To indicate interactive elements, accompany them with a hover effect when the users focus on them. The hover or glance effect when the user is focusing on the icon.


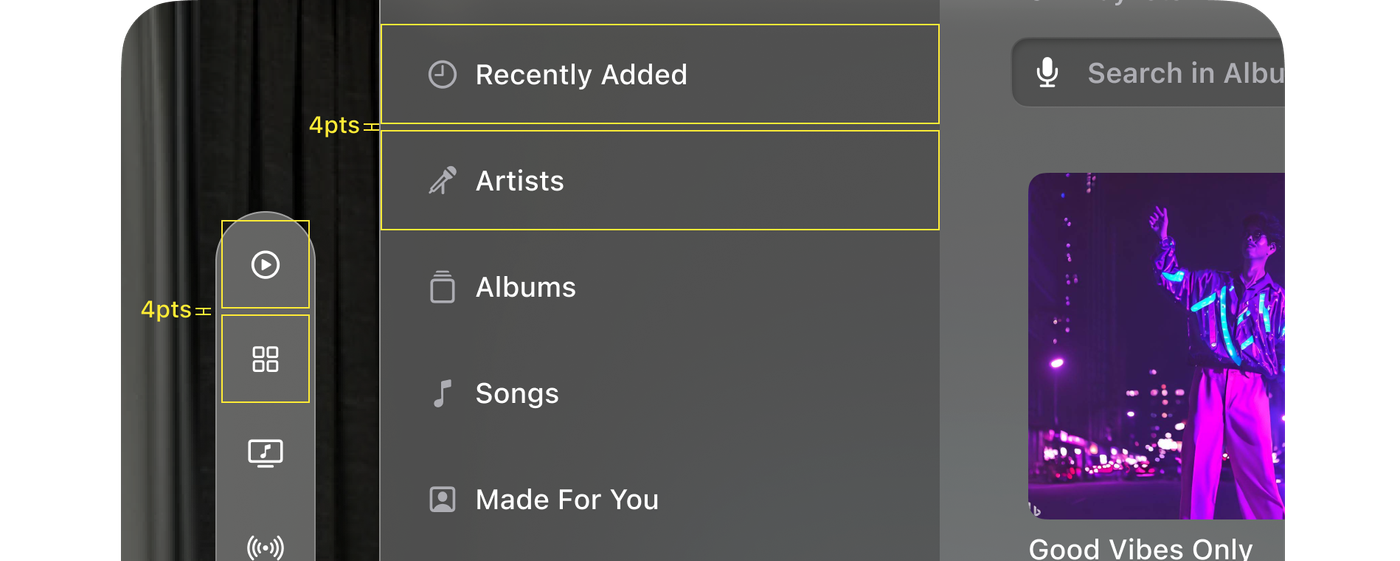
10. Give 4pts of spacing between interactive elements.
Ensure that the hover effects of different elements don’t overlap when users look at them to avoid confusion.
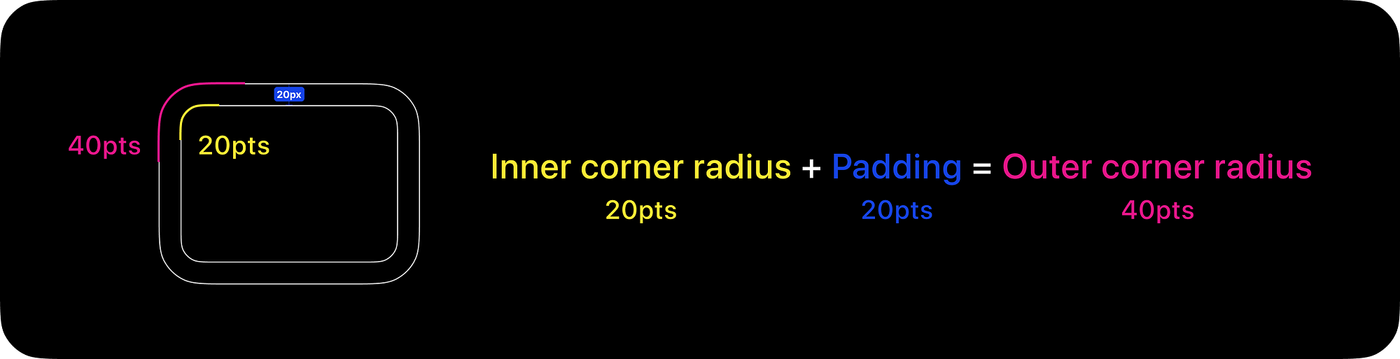
11. All corner radiuses of nested elements adhere to a formula.
The formula for calculating the corner radiuses of nested elements is: inner_corner_radius = outer_radius – padding where: inner_corner_radius is the corner radius of the inner element outer_radius is the corner radius of the outer element padding is the padding between the two elements


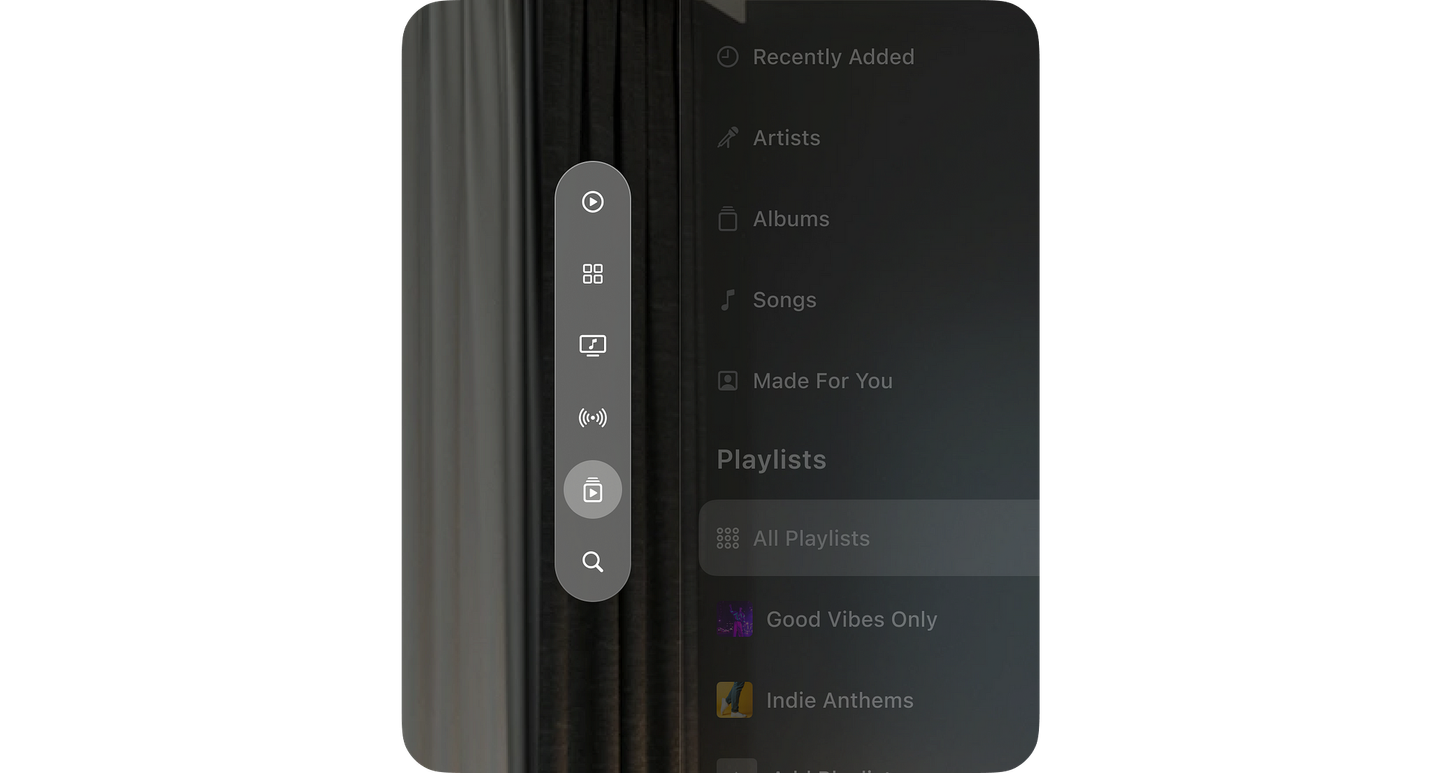
12. Avoid having more than six items on a tab bar.
This is because the tab bar is a small space, and having too many items can make it difficult for users to find the one they are looking for.
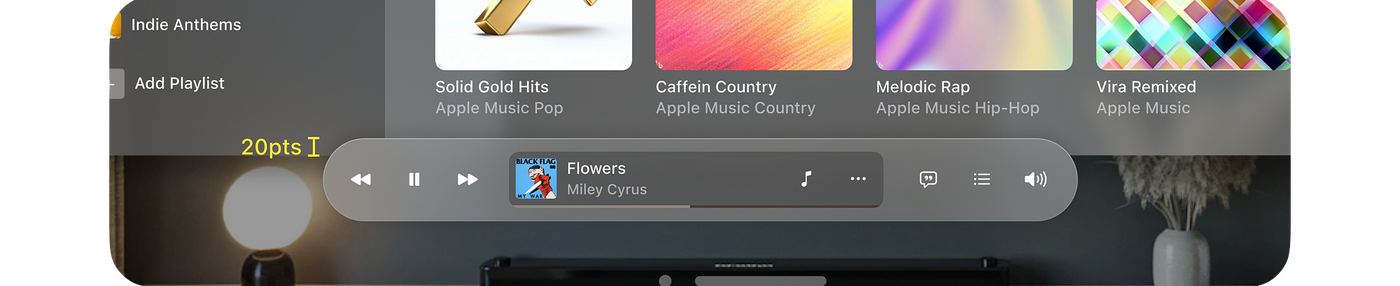
13. Place the ornaments so that they overlap the bottom edge of the window by 20pts.
This is to create a sense of depth and make the ornaments feel like they are part of the window.


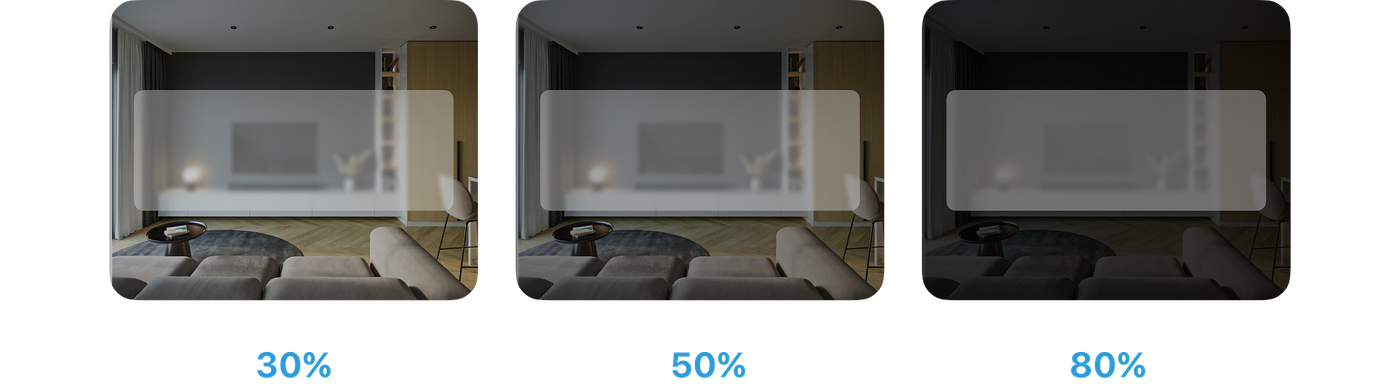
14. Use dimming to help users focus on the content we want them to see.
This is because dimming can reduce distractions and make the content stand out.

All guidelines are derived from this source.
Innovative Input Systems Make Experiences Come Alive
Apple’s spatial computer, visionOS, has a three-dimensional user interface that responds to natural actions such as eye tracking, hand movements, and voice commands. It combines the digital and physical worlds by way of this new input system that responds to your eyes, hands, and voice, providing limitless opportunities for productivity, entertainment, and immersion.

Let’s discuss how to create interfaces that take advantage of these input modalities to provide the best user experiences.
Design interfaces that respond to eye movements. This means that when users move their eyes, the interface should respond by moving the focus to the object that the user is looking at. This can be used to make it easier for users to interact with the interface, especially if they have limited hand mobility.
Use shapes, sizes, and spacing to guide the eyes to the center of elements. This means that the elements in the interface should be arranged in a way that makes it easy for users to find the center of each element. This can be done by using shapes that are symmetrical, using sizes that are consistent, and using spacing that is regular.
Combine eye and hand gestures to enable precise and satisfying interactions. This means the interface should allow users to use their eyes and hands to interact with it. This can be done by using gestures that are easy to perform and that provide a lot of control.

Best Practices for Seamless User Experiences in visionOS
Make it approachable and familiar
Users should be able to use your app without feeling overwhelmed or confused. Use familiar UI elements and interactions, and make sure the content is easy to understand.
Take advantage of the unique features of visionOS
Use space, spatial audio, and immersion to create immersive and engaging experiences. But do not forget about passthrough, focus, and gestures. These features can help people stay comfortable and safe while using your app or game.
Consider the entire spectrum of immersion
Not every moment in your app or game needs to be fully immersive. Sometimes, a windowed, UI-centric experience is more appropriate. Decide what is best for each key moment in your app.
Use Windows for contained UI-centric experiences
Windows is an effective way to present content that needs to be organized and controlled. They are also easy to move around, so people can find the perfect spot for them.
Prioritize comfort
People should be able to use your app or game for extended periods of time without getting tired or uncomfortable. Display content within their field of view and avoid using motion that is too jarring or fast.
Support indirect gestures
Indirect gestures are the best way to interact with visionOS apps and games. They allow people to use their eyes and hands to control the experience without having to move around too much.




