Our interaction with technology is evolving at an unprecedented pace. We’ve moved from experiences powered by graphical user interfaces (GUI) to ones with voice assistants, AI-powered interfaces, and gesture-based interactions, reducing our dependence on traditional screens. This shift in digital experiences towards Zero UI is transforming human-computer interactions across the globe, making interactions with devices more seamless, intuitive, and natural.
This blog delves into the rise of Zero UI, the principles behind designing Zero UI, and what it means for the future of customer experience.
Stuti Mazumdar - March 2025

What is Zero UI?
Zero UI refers to a paradigm that uses our movements, voices, and gestures to create interfaces that allow users to interact with technology without relying on traditional experiences. Instead of touch-based navigation, Zero UI leverages:
✔ Voice commands for hands-free control.
✔ Natural Language Processing (NLP) to understand human speech as an input.
✔ Gesture-based interfaces for touchless interactions.
✔ Haptic feedback to create invisible yet tactile interactions.
The goal of Zero UI is to eliminate friction in digital experiences by making human-computer interaction feel more natural—allowing users to interact with devices in the same way they communicate with people.
The Driving Forces Behind Zero UI
Zero UI is not just a futuristic concept—it is already reshaping industries. Several key technologies are pushing this transition forward:
1. The Rise of AI-Powered Voice Assistants
Devices like Amazon Echo, Google Home, and Apple’s Siri have normalized voice-based experiences. They use natural language processing (NLP) and machine learning to adapt and personalize responses based on understanding and analyzing users over time.
2. Gesture-Based Interfaces
3. AI-Powered Predictive Interactions
The continual and evolving advancements in technology can now predict user actions and offer personalized assistance without explicit input. This aids the rapid adoption of such experiences with Zero UI into a global user’s life seamlessly.
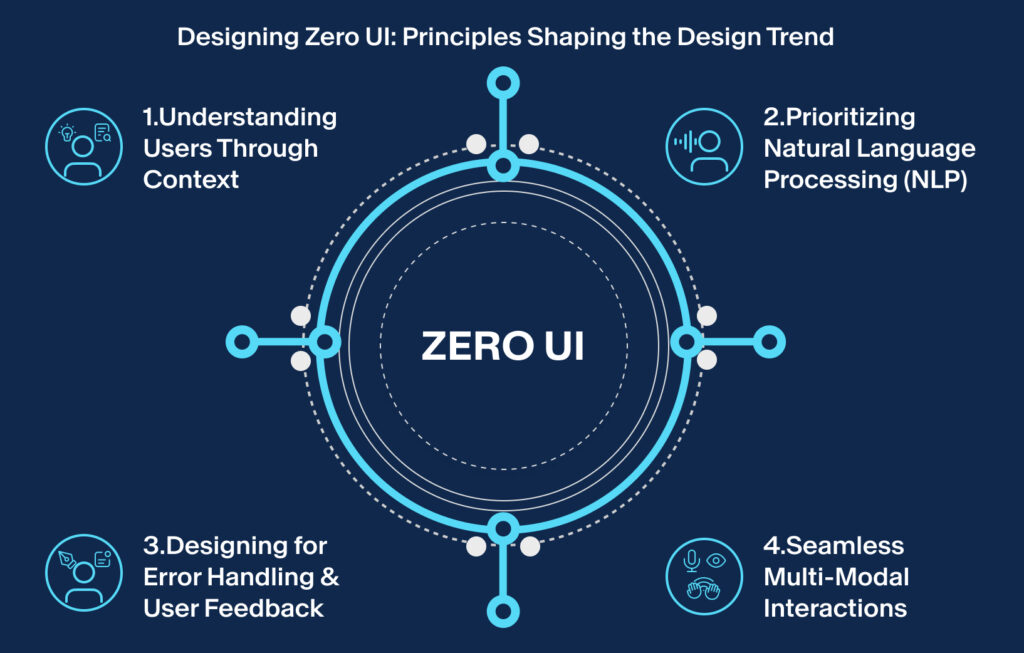
Designing Zero UI: Principles Shaping the Design Trend

Shifting from crafting an interface-based experience to designing Zero UI requires an entirely different design philosophy. Unlike traditional graphical user interfaces, where users visually navigate menus, Zero UI must be designed with invisible interactions in mind. Want to get started? Here’s how you can begin:
1. Understanding Users Through Context
To create seamless interactions with devices, Zero UI must deeply understand users, considering:
- The Context – Where, when, and why the user is interacting.
- The Intent – What the user is trying to achieve.
- Behavioral Patterns – Learning from past interactions to anticipate future needs.
2. Prioritizing Natural Language Processing (NLP) for Intuitive Conversations
For voice-based interfaces to be truly user-friendly, they must recognize diverse speech patterns, dialects, and accents as well as have the capacity to engage in fluid, human-like conversations.
3. Designing for Error Handling & User Feedback
Since Zero UI lacks a visual guide, as opposed to the traditional interface design, providing “feedback” to users is essential. Use haptic feedback for touch-based confirmation or auditory cues after actions taken by the users to acknowledge successful or failed commands.
4. Seamless Multi-Modal Interactions
Since users consistently need to switch between multiple devices that accommodate voice, gestures, and haptic input or output, a well-designed Zero UI system should allow them to interact naturally across all interfaces.
With the rise of designing Zero UI interfaces across industries, we’re witnessing a paradigm shift in crafting user experience where voice commands, gestures, and AI-powered predictions are replacing traditional screens. As we move toward this new era of technology, the goal is not just to remove screens from our lives but to create more human, intuitive interactions with technology.
Ready to design the future, together?



