As digital interfaces become increasingly complex to design and develop, creators find themselves leaning towards design systems to provide structure to their design processes. Enter atomic design! The atomic design methodology can be used to create design systems that are organized, structured, and scalable.
Stuti Mazumdar & Vidhi Tiwari - May 2024

This comprehensive guide explores how embracing Atomic Design principles can significantly enhance your workflow, promoting modular thinking and fostering collaboration among team members.
Why Are Design Systems Important?

Before diving deep into atomic design and its principles, let’s discover why design systems are the cornerstone of a successful design initiative.
1. Makes the design process efficient.
A design system is a guideline for the styles used, typeface chosen, and UI components documented—everything that out together makes your product. Thus, design systems play a pivotal role in modern digital product development, serving as a comprehensive set of guidelines, components, and assets that ensure consistency, efficiency, and scalability. And by promoting modular thinking and reusable components, design systems expedite the design and development process, saving time and resources.
2. Help maintain brand identity.
Design systems ensure consistency by maintaining a cohesive brand identity across various platforms and devices, providing a unified and polished user experience.
3. Improve collaboration between teams.
Since it’s a singular system maintained for all the team members to use, there is no gap in knowledge sharing. These systems streamline collaboration among multidisciplinary teams, including designers, developers, and product managers, by establishing a shared language and set of standards.
4. Facilitate quick updates.
Furthermore, establishing design systems at the advent of the project facilitates quick iterations and updates, allowing teams to adapt to changing requirements and market trends.
What is Atomic Design?
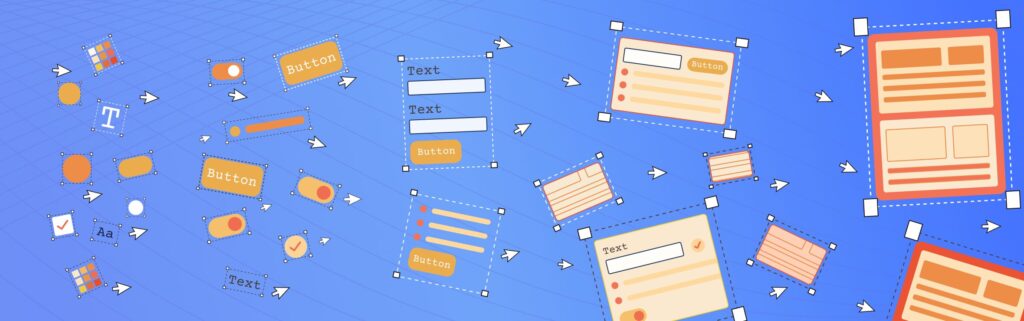
Atomic Design, a methodology introduced by Brad Frost, offers a systematic approach to building design systems. It breaks design down into its smallest reusable components or “atoms”. These smallest units of design combine to create molecules, organisms, templates, and finally, pages. The atomic design creates a more structured and scalable system by breaking the design down into its smallest components.
So, now that you know what atomic design is and what it comprises, let’s learn how to differentiate between each aspect of the design system to effectively build our own.
1. Understand the Design Principle
Begin by understanding the core principles of Atomic Design, which involves breaking down the interface into five levels – atoms, molecules, organisms, templates, and pages. Each level represents a different stage of complexity and abstraction.
2. Define the Atoms
To begin, you must define your atoms. They are the smallest components of your design system that come together to make a larger component. Elements such as buttons, icons, and typography are accounted as atoms. By defining your atoms, you establish the basic building blocks of your design system.
3. Combine Them to Make Molecules
Once you’ve defined your atoms, simply combine relevant ones to create molecules. You must combine atoms that work together to perform a specific task, such as a search bar or a navigation menu.
4. Combine Them to Create Organisms
To create organisms, you must bring together groups of molecules that perform a function to create a more complex component, such as a header or a footer. For instance, the logo, navigation bar, and search icon—all atoms—together form an organism, which is the header.
5. Define the Templates
Templatization is the next important part of the design process. They are the basic structure of your interface. Through the use of organisms, you can create a consistent layout across the interfaces in an application or website.
For instance, you can bring together organisms such as product detail cards, the header, and the footer, to make the template for a webpage.
6. Finally, Create Pages
Pages are the final step in building a design system. They are the specific instances of your templates used for a particular section of the website.
Tools and Technologies for Atomic Design
Several tools and technologies support the implementation of Atomic Design. Dedicated tools for design systems like Storybook and Pattern Lab help in documenting and showcasing components seamlessly. Platforms like Sketch have built-in features that can help simplify the process of establishing an atomic design system for the digital product. CSS preprocessors like Sass or LESS facilitate the management of styles for individual components, whereas version control systems like Git ensure efficient collaboration and tracking of changes across the design system.
How to Create an Atomic Design System?

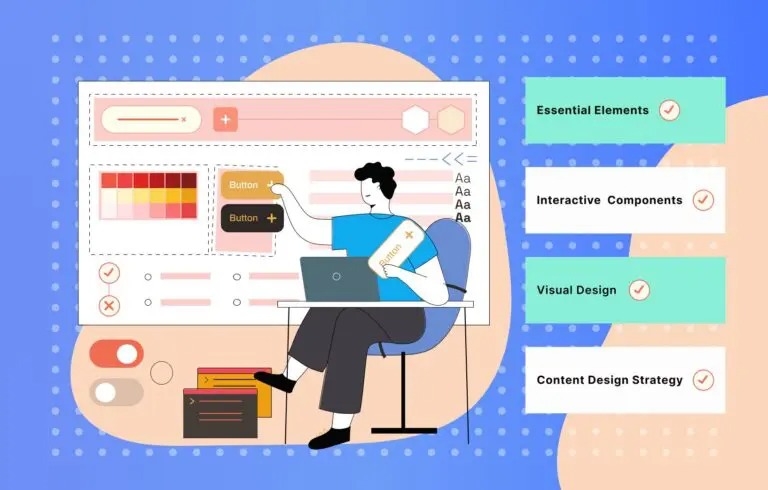
Establishing design systems can be daunting, but nothing a checklist can’t solve! This checklist serves as a guide for developing a proficient atomic design system:
1. Essential Elements
The pivotal starting point to creating an atomic design system involves meticulously gathering foundational atoms, serving as the cornerstone for the entire system. Elements such as color palettes, icons, logos, buttons, and other UI/UX components should be thoughtfully curated to construct a reusable UI library and style guide.
2. Visual Design
The effective presentation of atoms, molecules, and organisms, whether in isolation or combination, is paramount for creating cohesive templates and pages. The focus should be on both the individual efficacy of elements and their collective impact on the user experience, contributing to an enhanced and visually pleasing design for websites or mobile applications.
3. Interactive UI Components
In the realm of digital product and service design, the interactive nature of the final product significantly influences user experience. A successful atomic design framework incorporates complex UI components presented in a manner that doesn’t overwhelm users.
Prioritizing ease of use during the creation of atoms and molecules is crucial, ensuring that the resulting user interfaces are not only interactive but also facilitate users in accomplishing tasks effortlessly.
4. Comprehensive Content Design Strategy
Atomic design separates visual design from content with a robust content strategy that highlights the necessity of close collaboration between UI/UX designers and content creators throughout the design process.




