As UX designers, our primary goal is to create experiences that are accessible, seamless, intuitive, and enjoyable for users worldwide. However, a critical aspect that often gets overlooked is cognitive load. It refers to the mental effort required for users to process information and interact with an interface or an experience. Understanding and managing cognitive load in UI UX design is essential for optimizing user experiences and ensuring they can easily understand and interact with products.
Stuti Mazumdar - October 2024

Understanding Cognitive Load and Its Types in UX
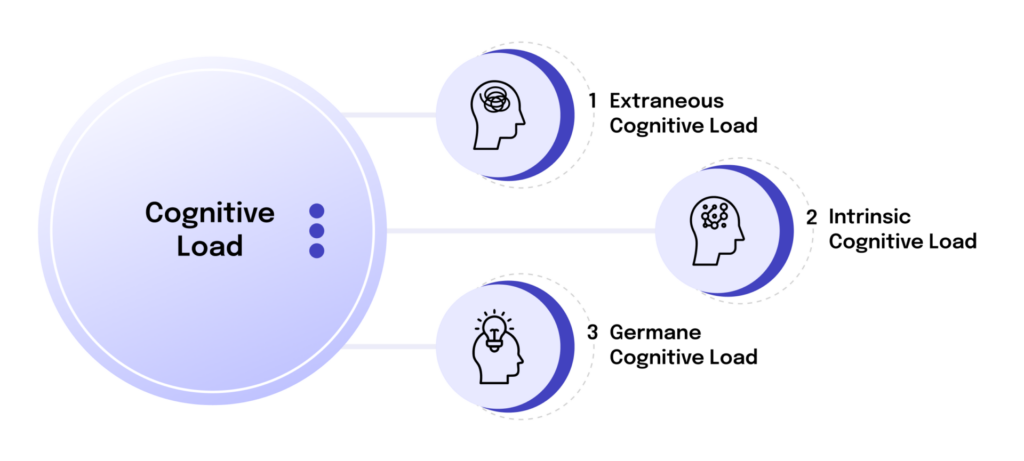
In the context of product design, cognitive load can be thought of as the users’ mental process when engaging with a design. Cognitive load is influenced by several factors, including the amount of information displayed, the complexity of the task at hand, and how clearly the information is presented on the screen. Cognitive load theory suggests that there are three types of cognitive load, each affecting user experiences in different ways:

1. Extraneous Cognitive Load
This type is generated by unnecessary elements in the design that do not contribute to enhancing the user experience in any capacity. This type of cognitive load is often a result of hasty or poor design decisions, such as disorderly layouts or an extensive amount of information cluttering the screen, which can overwhelm users and inhibit their ability to process information seamlessly.
2. Intrinsic Cognitive Load
This kind of cognitive load directly correlates to the number of resources contributing to the complexity of the task. Ergo, with more variables in action, your experience will get exponentially complex for any user. In simpler terms, intrinsic cognitive load is based on the principle of the working memory of an average user. For example, understanding a complex infographic requires more mental processing power than reading a simple headline-paragraph-based webpage.
3. Germane Cognitive Load
Unlike the other types of cognitive load, germane cognitive load is much needed when designing an experience. It signifies the amount of effort a user is willing to take to understand the interface crafted for them. They do so by analyzing the experience and translating it into an organized, structured schema of information that makes sense to them. It is, at its core, personalization.
Fundamentals of Reducing Cognitive Load in UI UX Design
The concept of cognitive load theory equips designers with a valuable framework. By understanding how cognitive load impacts user interactions, designers can make informed decisions that reduce unnecessary mental effort required by users, creating more user-friendly and accessible experiences.
To get started, one can simply work on the two fundamental reasons why users find certain experiences taxing to use.
1. Simplify the content design across the experience
Since intrinsic cognitive load is tied to the effort it takes for a user to understand what’s happening on the product, the quickest way to make the experience seamless is to scale down the amount of content on the screen and make it accessible for your target audience. It may include removing jargon, implementing or simplifying instructional designs, and using best practices when crafting UX copy. Writers and designers should prioritize essential content, making sure that users are only presented with the information they need at each stage of their interaction.
2. Eliminate clutter on the screen
Removing unnecessary elements from an experience is half your battle won. Cognitive overload is mitigated by removing elements from the design that may hold no or little significance in creating a seamless experience. A clean and minimal interface reduces distractions and allows users to focus on the core tasks. These elements may include unnecessary micro animations, irrelevant infographics or images, or excessive redirections.
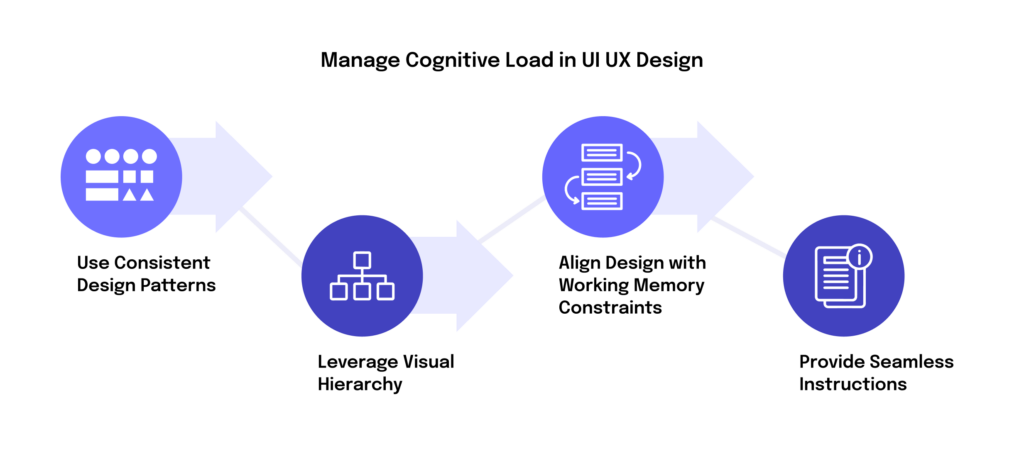
Strategies to Manage Cognitive Load in UI UX Design
Now that we know the two fundamentals of reducing cognitive load, let’s discuss a framework to manage it in any digital product:

1. Use Consistent Design Patterns
When users recognize familiar design experiences, they don’t need to make efforts to familiarize themselves with new design patterns to understand the experience. Consistent design helps users predict what will happen next and navigate with ease. For example, placing navigation bars in expected locations or using common icons can make designs more intuitive and user-friendly.
2. Leverage Visual Hierarchy
The way information is structured and presented can significantly influence how users process or focus on it. By employing a clear visual hierarchy, you can direct users’ attention to the most critical elements first, reducing the cognitive load significantly. Additionally, use design principles like contrast and spacing to prioritize information, reducing the amount of mental effort required for users to get accustomed to the layout of the interface.
3. Align Design with Working Memory Constraints
We are all well aware of the limitations of the working memory of any average individual—users can only hold a small amount of information at a time. Respecting this limitation, designers should avoid overloading users with too many details on an interface or options when trying to complete an action. Moreover, content should be presented throughout an experience in digestible chunks as it helps prevent cognitive overload, making information easier to process for all cohorts of users.
4. Provide Seamless Instructions
One of the goals of good product design should be to support germane cognitive load by reinforcing learning and understanding. Providing clear instructions through progressive disclosure and offering helpful feedback across all user journeys can enhance the learning experience without overwhelming the user. And how can one do that? Techniques like chunking, where information is broken into smaller units, or dual coding, where both text and images are used, can improve comprehension and retention. Applying these principles in design ensures that the content is presented in a way that reduces unnecessary cognitive load, making it easier for users to process information effectively.



