Dashboards are a display of essential, actionable information. Dashboard users perform tasks and make decisions based on this information. A dashboard should display the data it contains appropriately in order to support the user in doing the right action at the right time. Oftentimes the space on a dashboard is limited and the data it displays is complex. So how to design a dashboard that allows users to quickly understand all the necessary information? In this article we will list a few best practices to keep in mind when designing dashboards.
Jody Torfs - January 2020

1. DO: Conduct user research
Before designing dashboards (or anything, really), user research is needed to gain a thorough understanding of the users and their needs. Dashboards should support the user in fulfilling their needs in the best way possible, so find out first who the users are and which goals they are trying to reach.
The design of the dashboard will depend on the user profile. When a dashboard is used professionally for multiple hours a day (a stock trader’s dashboard, for instance), the dashboard might benefit from a dark UI design since that would cause less strain on the eyes. The dashboard will also have more specific and technical terminology. A dashboard used more sporadically by a broader user group (for instance a payroll dashboard) will need less specific terminology and a normal (light) UI design.
2. DO: Prioritize information
Once you’ve gained a better understanding of the users and their goals, it’s time to find out which information is important. The information needed for the most important goals should be prominent and readily accessible.
Users also don’t need all information to decide upon taking action. If the displayed information urges action, the user can click to a deeper level to learn more about what needs to be done. Use progressive disclosure: show summarized information and reveal more specific information at a larger click distance. This will reduce the user’s mental load.
A good example is the gas meter in a car dashboard. it’s not necessary to know at all times how much gas is left in the tank. The information is available, but the dashboard does not draw attention to it. Only when the tank is almost empty, the driver will be alerted by a bright light. As a result warnings, changes in status and unusual patterns should have a high visibility in your dashboard design.
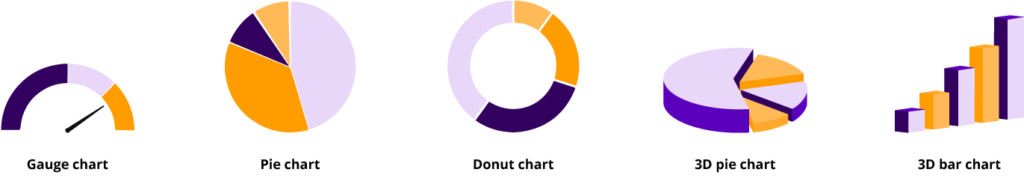
3. DON’T: Use these charts
One graphic says more than a thousand words. If used properly, graphics such as charts are a very helpful tool to interpret information quickly. There are a plethora of methods to visualize data. However, not all data visualization methods are appropriate for the data you want to show. Some methods require more time to interpret than others. Choose your charts wisely!
A few data visualization methods that are difficult to interpret quickly or accurately:
- Pie charts
- Donut charts
- 3D charts
- Gauge charts

Pie charts and donut charts are used to show the relative proportions of multiple classes of data. To allow quick comparison and measurement, bar graphs can represent data by length and are a better visualization.
The extra dimension of 3D charts makes it harder to interpret the data. It’s best to keep your charts in 2D.
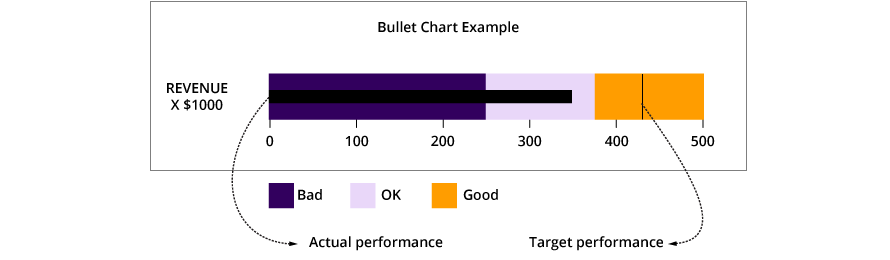
An appropriate alternative for a gauge chart is a bullet chart. Bullet charts provide more context and take up less space.

4. DO: Put the right things in the right place
A dashboard ideally shows all the important information in one screen to keep the user engaged. Scrolling could risk the user missing out on the information that’s under the fold. This means space is scarce in dashboards, so designers should strive to make optimal use of the limited space.
A couple best practices to put the right things in the right place:
- Keep the amount of decorative UI elements low
- Use grids for a balanced and comprehensible dashboard
- Place related data close together (law of proximity)
- Make use of enough negative space between the dashboard elements
- Put the most important information where people look first: in the top left (people scan a page from the top left to the bottom right)
5. DON’T: Rely on colors alone
In matters of color, there can be disputes, actually! For instance, people with and without certain visual impairments will legitimately perceive colors differently. People from different cultural backgrounds might attach a different connotation to the same color. In order to make your dashboard accessible for as many users as possible, don’t rely on colors alone in your dashboard design. Combine colors with symbols, labels, patterns and other shape-based UI elements to communicate. It is also wise to not use too many different colors as this could create a very chaotic and ‘noisy’ dashboard. In order to keep your dashboard sober, use different tones (darker values) and tints (lighter values) of the same color instead of different colors.



