As technology continues to develop owing to the ever-evolving industry, so do the ways in which global users interact with digital experiences. Amidst these advancements, we’re witnessing a blend of design and technology that is redefining experiences worldwide—gesture-based interfaces. These enable hands-free, intuitive interactions that feel more natural than anything ever created.
Unlike traditional interfaces that rely on the user interacting with touch screens or physical buttons, gesture-based UI uses gesture recognition technology to analyze and interpret gestures, allowing users to navigate, control, and manipulate digital environments effortlessly without the need for any physical interaction at all. They can now use these experiences by swiping in mid-air, pinching to zoom, or waving to scroll the page. Gesture-based interactions are shaping the future of UX/UI design. With applications spanning from virtual reality (VR) gaming to smart home devices, gesture-based user interfaces are creating more immersive, accessible, and seamless digital experiences. But how exactly do they work? And what does their rise mean for the future of design? Let’s explore.
Stuti Mazumdar - April 2025

What Is Gesture-Based UI?
Gesture-based UI refers to a user interface that supports user interaction with digital content and interactions using physical movements away from the surface of the screen, rather than relying on keyboards, mice, or touchscreens. It operates through gesture recognition technology, which detects and interprets human gestures as commands in real-time to provide an immersive experience.
For instance, these gestures include movements performed in mid-air, such as swatting away to dismiss notifications or waving to scroll on a screen, often seen in virtual reality and motion-based UI design. This shift from the physical touch to motion-based interfaces represents a leap toward a more intuitive and immersive digital world.
How Does Gesture-Based UI Work?
Gesture-based UI relies heavily and only on gesture recognition systems, which use a combination of the following:
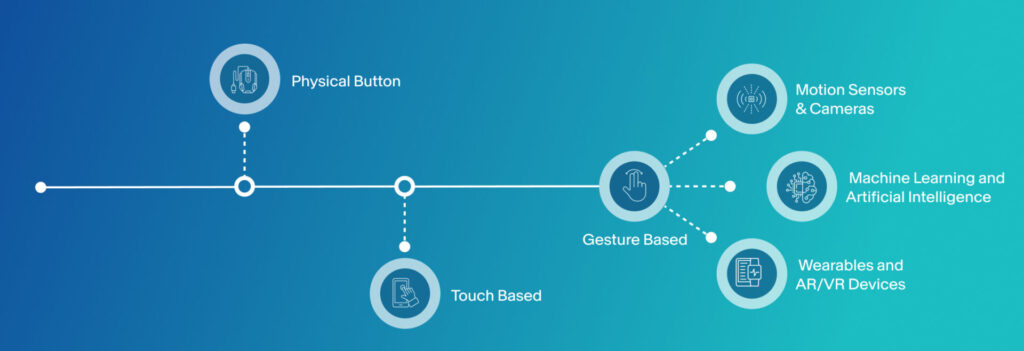
1. Motion Sensors & Cameras
Infrared sensors and depth-identifying cameras detect users’ hand and body movements as they move around to interact with the experience. Additionally, it uses LiDAR technology to enhance depth perception for more accurate gesture control.
2. Machine Learning and Artificial Intelligence
AI-driven gesture recognition helps predict and adapt to user gestures, making interactions smoother over time. It can additionally craft personalized experiences in real time to help users have an improved experience.
3. Wearables and AR/VR Devices
Intelligent devices like smart gloves, AR glasses, and VR headsets track hand motions to enable gesture-based interactions in immersive environments.
By eliminating the need for physical input devices, gesture-based interfaces offer a more seamless way for users to interact with digital environments.
Why Does Gesture-Based UI Feel as Natural as Traditional Experiences?
Humans rely on gestures in everyday communication with others when interacting with them face-to-face—waving to greet someone, nodding in agreement, or pointing to indicate direction. Gestural UI builds on this natural interaction model that users are already comfortable with, making digital experiences more intuitive, seamless, and in a way natural.
To add to this, interacting with a digital experience is quicker and more efficient than physically interacting with a device. This has allowed for a shorter quicker and more seamless learning curve for global users.
What are Some Challenges Faced When Crafting Gesture-Based UI Design?

While gesture-based interactions are promising, they obviously come with challenges just like any new technological advancement:
1. Learning Curve for Users
Even though a large majority of users interacting with gesture-based interfaces are from generations born into technology, not all users are familiar with gesture-based interfaces, making onboarding crucial. Hence, designed gestures must feel natural and intuitive to prevent frustration.
2. Accuracy and Responsiveness Issues
Gesture recognition is still unreliable in low-light and crowded environments. This leads to false-positive triggers, such as the swiping of your phone with a wave of the hand of a person standing behind you. These areas still need refinement.
3. No Standardization of Experiences
Unlike touch gestures (swipe, tap) that we’ve been using for decades, gesture-based UI lacks universal standards as of today.
As UX design evolves, solving these challenges will be essential for the widespread adoption of gesture-based UI.



